| |

Darkseeker
|
Might just be me not seeing it but where or what code would be for the white backgrounds in the bio, info, featured wolf, my awards, my familiars, and wolves tabs? On the den page~ |
|  |
|
| |

Neutral
|
Xesei said:
Might just be me not seeing it but where or what code would be for the white backgrounds in the bio, info, featured wolf, my awards, my familiars, and wolves tabs? On the den page~
There is not an only way to change them, the shortest code for it is:
table div:nth-child(1) {background:rgba(1, 1, 1, 0.99);}
Those white backgrounds don't have a specific class/id so the code would change some unexpected places. (For this particular line the main places are battle screen, forums post blocks and during an item selection)
|
|
|
| |

Darkseeker
|
Dire said:
Xesei said:
Might just be me not seeing it but where or what code would be for the white backgrounds in the bio, info, featured wolf, my awards, my familiars, and wolves tabs? On the den page~
There is not an only way to change them, the shortest code for it is:
table div:nth-child(1) {background:rgba(1, 1, 1, 0.99);}
Those white backgrounds don't have a specific class/id so the code would change some unexpected places. (For this particular line the main places are battle screen, forums post blocks and during an item selection)
Ah alrighty! Thank you~ |
|  |
|
| |

Darkseeker
|
Nvm! Worked finally! instead I'm asking about how to code your own image background to only have the single image instead of the repeating grid style? |
|  |
|
| |

Neutral
|
Did you try background-image: repeat or no-repeat?
Xesei said:
Nvm! Worked finally! instead I'm asking about how to code your own image background to only have the single image instead of the repeating grid style?
|
|
|
| |

Darkseeker
|
Devil's Gambit said: Did you try background-image: repeat or no-repeat?
Xesei said:
Nvm! Worked finally! instead I'm asking about how to code your own image background to only have the single image instead of the repeating grid style?
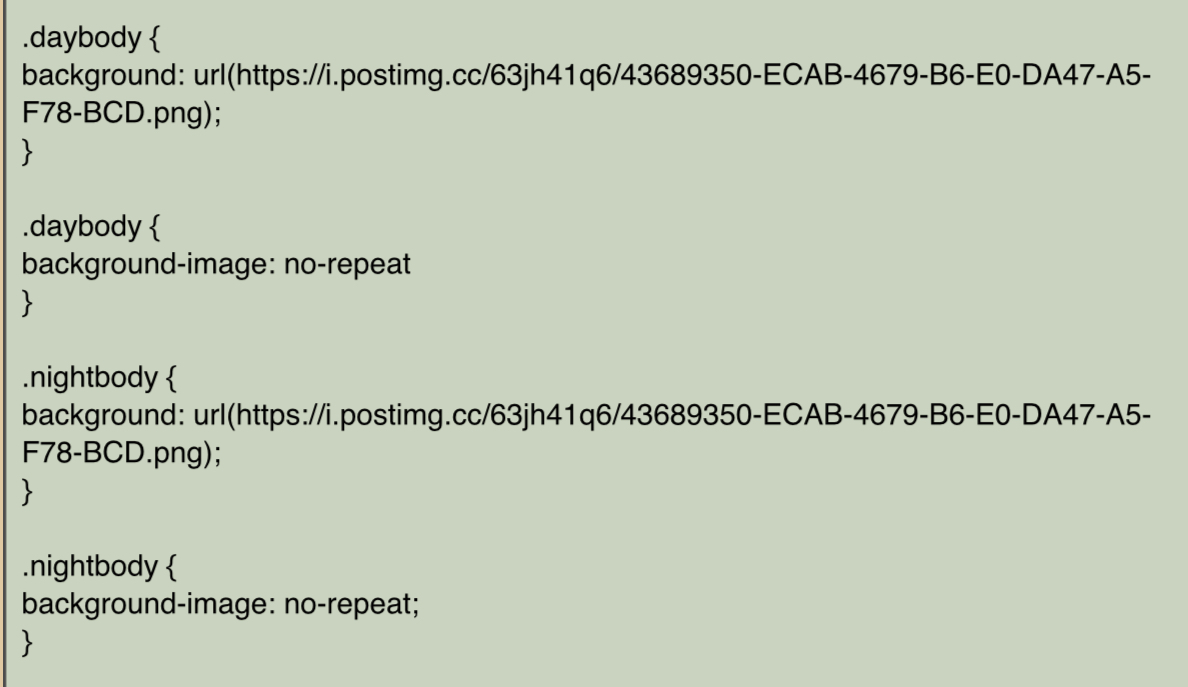
Just tried it! (Might be wrong CSS) Doesn't seem to want to do it any way I put it~ |
|  |
|
| |

Neutral
|
I do it like this: .daybody {background: #000 url(https://i.postimg.cc/Kj0V8dML/32-CDF941-8-F22-4-C5-E-8559-9-A11-B63655-A8.jpg); background-size: 100%; background-repeat: repeat;background-attachment: fixed;background-size: cover; background-position: center;border:0px;} Try that with your link, altogether, and see if it works. If not, something else may be canceling it.
Xesei said:
Devil's Gambit said: Did you try background-image: repeat or no-repeat?
Xesei said:
Nvm! Worked finally! instead I'm asking about how to code your own image background to only have the single image instead of the repeating grid style?
Just tried it! (Might be wrong CSS) Doesn't seem to want to do it any way I put it~
|
|
|
| |

Darkseeker
|
Devil's Gambit said:
I do it like this: .daybody {background: #000 url(https://i.postimg.cc/Kj0V8dML/32-CDF941-8-F22-4-C5-E-8559-9-A11-B63655-A8.jpg); background-size: 100%; background-repeat: repeat;background-attachment: fixed;background-size: cover; background-position: center;border:0px;} Try that with your link, altogether, and see if it works. If not, something else may be canceling it.
Xesei said:
Devil's Gambit said: Did you try background-image: repeat or no-repeat?
Xesei said:
Nvm! Worked finally! instead I'm asking about how to code your own image background to only have the single image instead of the repeating grid style?
Just tried it! (Might be wrong CSS) Doesn't seem to want to do it any way I put it~
Ah thank you! Now it is a singular image :D |
|  |
|
| |

Neutral
|
Xesei, No problem, glad it worked :D |
|
|
| |

Neutral
|
Hi, Im new with code CSS, so someone could help me: -insert a banner -change the color of the message from point
-change background forest imagine
-change white backround under den, avards and more
Thanks for help, I can replay you with a "dontation" ^).
Greetings |
|
|