| |

Neutral
|
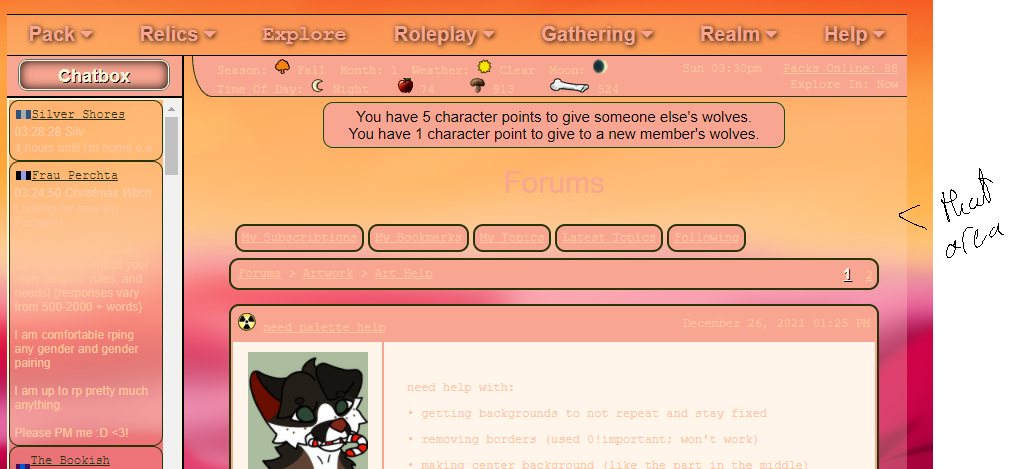
• removing borders (used 0!important; won't work)
Have you tried this? (The !important may not be required in many selectors):
border:0px !important;
|
|
|
| |

Neutral
|
los campesinos! said:
Fennell said:
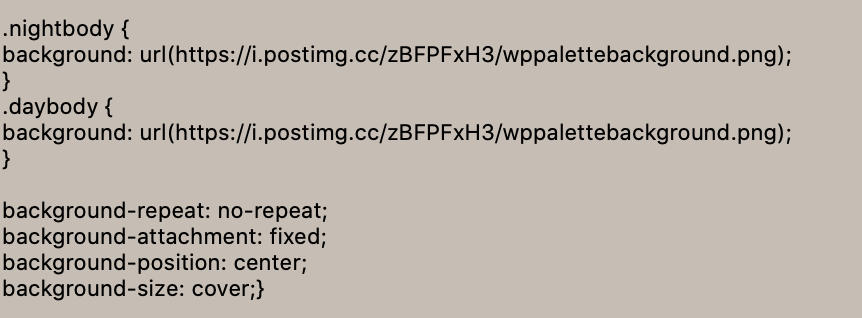
Do you have a screenshot of what the current background code looks like?
for the tree part
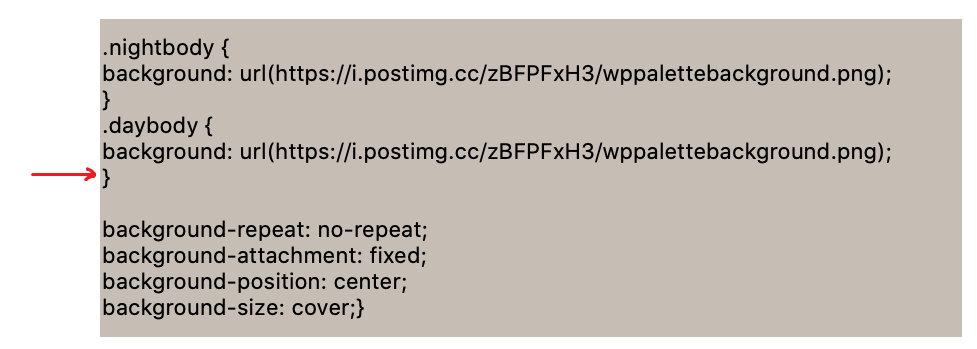
Remove that brace And add the background-repeat , attachment, ect attributes inside the .nightbody line too |
|
|
| |

Lightbringer
|
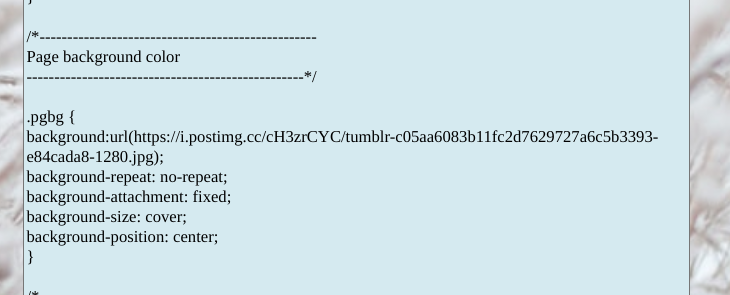
The area where the arrow points are where I believe you're asking how to make it semi-transparent? You'll need to have a semi-transparent image, aka just turn down the opacity on an image/colour. change the code to look like this and insert your link to your image there .pgbg {
background:url(ur image); } Edited at December 26, 2021 03:40 PM by Spring Spark |
|
|
| |

Neutral
|
Dire said:
• making header (part with howling wolves) transparent .mainscreen1{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen2{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen3{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen4{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} • changing explore button colour .navbar a {
font-family:arial,sans-serif;
color:#ffffff;
}
these both worked, thank you!
Fennell said:
Not sure if were looking at the same part of the code, but mine looks a bit different for the center part
this helped too, thank you! |
|
|
| |

Neutral
|
Dire said:
los campesinos! said:
Fennell said:
Do you have a screenshot of what the current background code looks like?
for the tree part
Remove that brace And add the background-repeat , attachment, ect attributes inside the .nightbody line too
this unfortunately didn't work :( |
|
|