| |

Neutral
|
need help with: • getting backgrounds to not repeat and stay fixed [FIXED] • removing borders (used 0!important; won't work) [FIXED] • making center background (like the part in the middle) semi-transparent [FIXED] • making header (part with howling wolves) transparent [FIXED] • changing explore button colour [FIXED] |
|  |
|
| |

Game Moderator
Darkseeker
|
I am not a pro but I've been tackling a lot of CSS work lately. For the backgrounds I use: background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover; | There's a helpful site( Don't know if I should link because of the rules)that helps with backgrounds, border removal, and transparency. Called W3schools. I looked and found this for the border: border: none;” or “border: 0px. I'm not a pro but I would try everything, I've been asking for help since I got upgraded and I've only figured stuff out myself lol( Not saying people won't help you, bro) |
|
|
| |

Neutral
|
tried these and unfortunately didn't work :( |
|  |
|
| |

Game Moderator
Darkseeker
|
Hmm, maybe it's the format you're using? Usually, when something is wrong even if it's a tiny piece of the format it throws everything off. |
|
|
| |

Neutral
|
Nez.ity said:
Hmm, maybe it's the format you're using? Usually, when something is wrong even if it's a tiny piece of the format it throws everything off.
im just usin' the basic format with edits |
|  |
|
| |

Darkseeker
|
Damn, nice job with the edited palette! I love it! <3 |
|
|
| |

Neutral
|
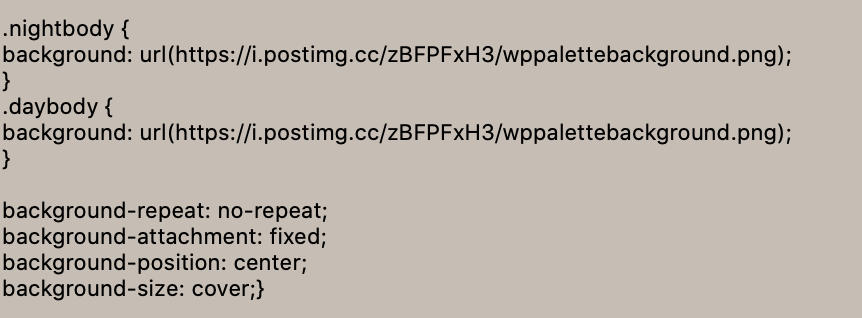
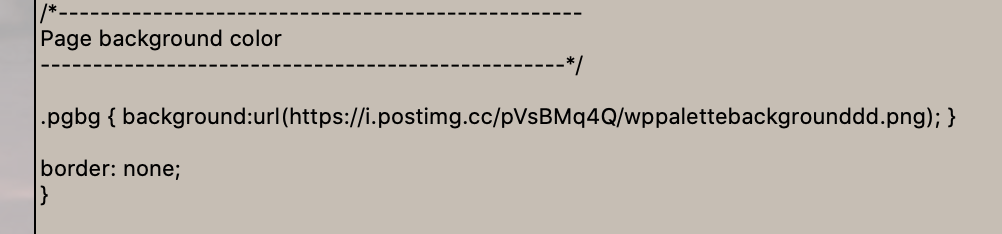
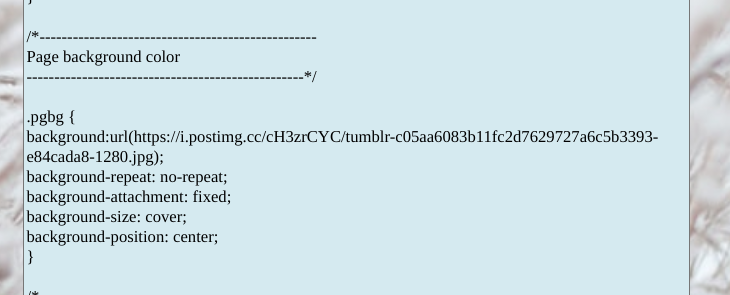
Do you have a screenshot of what the current background code looks like? |
|
|
| |

Neutral
|
Fennell said:
Do you have a screenshot of what the current background code looks like?
for the tree part for the center part |
|  |
|
| |

Neutral
|
• making header (part with howling wolves) transparent .mainscreen1{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen2{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen3{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} .mainscreen4{background:rgba(0,0,0,0); background-repeat: no-repeat;border:0px;} • changing explore button colour .navbar a {
font-family:arial,sans-serif;
color:#ffffff;
} |
|
|
| |

Neutral
|
Not sure if were looking at the same part of the code, but mine looks a bit different for the center part |
|
|