Centering links is a bit tricky on WP since the code can get a little touchy but it is able to be done so with a bit of patience your bio will be beautiful!
Image Credits:
Both of the images in this guide is free to use.
Both of the images in this guide is free to use.
Seashell-- littleshrub.deviantart
Link: https://www.deviantart.com/littleshrub/art/F2U-Seashell-804124577
Deer Antlers-- angelichellraiser.deviantart
Link: https://www.deviantart.com/angelichellraiser/art/D-Mythical-Antlers-615031366
Alright. I'll be making this step by step and use images to help illustrate things.
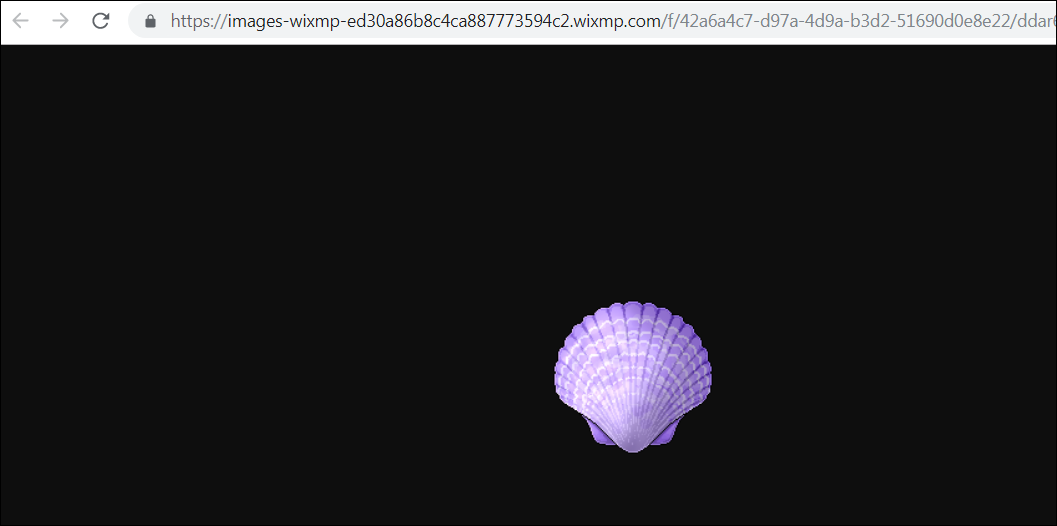
The image link that you use needs to be direct. Right click the image and click, "Open image in new tab." This should open it most directly.
This is not direct:

After opening the image in another tab this is most direct:

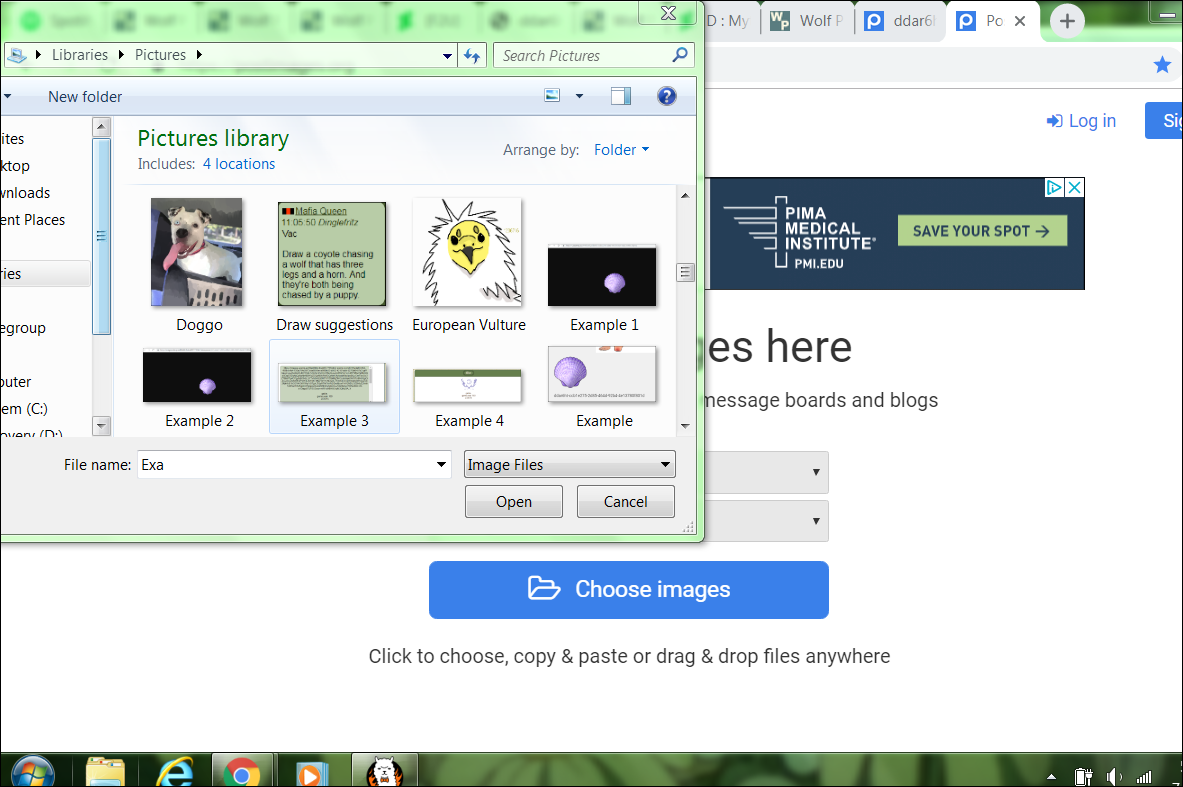
After you have the the most direct image right click the image and save the image to your device.
This next step is very important! You can not hot-link images. It is against game rules and your images will be removed. You must find an image host to host the images to.
I like to use postimage and imageshack. imageshack works best for gifs and postimage is best for images.
Go to the hosting site of your choice and upload the image. Once again you have make sure it is the most direct link to the image and then copy the link for the image and go to your biography.

Make sure there is no code on the link. It must be all the way to the left, no size changes nothing. Then submit this version of the image. This will kind of "save" the link to your bio before we start adding the code.
Then go back to edit your bio and center the link. It should work fine just highlighting the link but if you would like you can do it manually with code. I will not be explaining this here though I am here to explain bio centering not function codes.
After the image is centered submit it. Make sure you copy your bio using ""Ctrl + A + C"" in case anything messes up and your progress is not lost. After this you can go back in and add any coding to the link you would like such as size changes although the image should display- not the link so it shouldn't matter what the link looks like.
The bio will look like this:
https://i.postimg.cc/4N08jLFR/Example-6.png
but when on your page the image should display and will look like this:
https://i.postimg.cc/HsxwzvVb/Example-4.png
Ignore that the image changed from a seashell to antlers. I decided to use a different image. Follow the steps as if it were the same image.
Hope this helps! PM me with anymore questions or if this method fails!
-Gable; 233515






