| |

Darkseeker
|
.mainlineblacksmall { color: #######; }
Savage said:
Does anyone know if I can change the text color here? 
|
|
|
| |

Neutral
|
|
| |

Darkseeker
|
|
| |

Neutral
|
How can I change the color of a pack name on sales and main chat? If you could please leave an example as well that way I have an idea. Im a visual learner lol. |
|
|
| |

Neutral
|
Lone said:
How can I change the color of a pack name on sales and main chat? If you could please leave an example as well that way I h/*ave an idea. Im a visual learner lol.
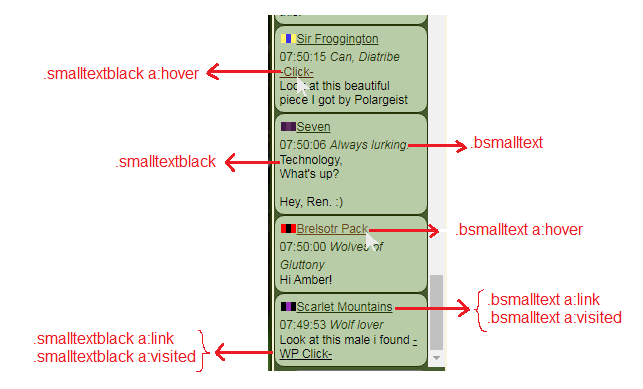
The ones you mention are related to .bsmalltext selector These are the codes for chatbox text
/* Nicknames in chat */ .bsmalltext {font-family:arial,sans-serif; color:#000000;} /* Pack names in chat - visited should be the same as link */ .bsmalltext a:link {font-family:arial,sans-serif; color:#010101;}
.bsmalltext a:visited {font-family:arial,sans-serif; color:#010101;} /*Pack names in chat - hovered*/
.bsmalltext a:hover {font-family:arial,sans-serif; color:#020202;}
/*Message text*/
.smalltextblack {font-family:arial,sans-serif; color:#030303;} /*Links (WP,YT,Click) - visited should be the same as link */
.smalltextblack a:link {font-family:arial,sans-serif; color:#040404;}
.smalltextblack a:visited {font-family:arial,sans-serif; color:#040404} /* Links - hovered */
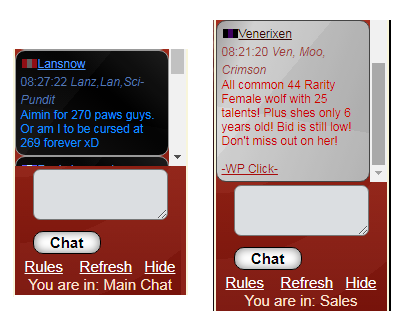
.smalltextblack a:hover {font-family:arial,sans-serif; color:#050505;}  It's possible to make sales chat text color different from main chat, the codes are similar, it just needs to specify which are for each chat at the beginning (.saleschat.sales or .saleschat.main) /* MAIN CHAT TEXT */
.saleschat.main .mainbsmalltext {font-family:arial,sans-serif; color:#5579af;}
.saleschat.main .bsmalltext a:link {font-family:arial,sans-serif; color:#4d9afb;}
.saleschat.main .bsmalltext a:visited {font-family:arial,sans-serif; color:#4d9afb;}
.saleschat.main .bsmalltext a:hover {font-family:arial,sans-serif; color:#538ad0;}
.saleschat.main .smalltextblack {font-family:arial,sans-serif; color:#0f90ff;}
.saleschat.main .smalltextblack a:link {font-family:arial,sans-serif; color:#1179d2;}
.saleschat.main .smalltextblack a:visited {font-family:arial,sans-serif; color:#1179d2;}
.saleschat.main .smalltextblack a:hover {font-family:arial,sans-serif; color:#60aae8;}
/* SALES CHAT TEXT */
.saleschat.sales .bsmalltext {font-family:arial,sans-serif; color:#a13a3a;}
.saleschat.sales .bsmalltext a:link {font-family:arial,sans-serif; color:#310505;}
.saleschat.sales .bsmalltext a:visited {font-family:arial,sans-serif; color:#310505;}
.saleschat.sales .bsmalltext a:hover {font-family:arial,sans-serif; color:#d80000;}
.saleschat.sales .smalltextblack {font-family:arial,sans-serif; color:#cc0000;}
.saleschat.sales .smalltextblack a:link {font-family:arial,sans-serif; color:#a80b0b;}
.saleschat.sales .smalltextblack a:visited {font-family:arial,sans-serif; color:#a80b0b;}
.saleschat.sales .smalltextblack a:hover {font-family:arial,sans-serif; color:#ff0000;}  |
|
|
| |

Neutral
|
How do I put an image in the header? Sorry if I missed the responce to this question already |
|
|
| |

Neutral
|
Dragonhorse said:
How do I put an image in the header? Sorry if I missed the responce to this question already .mainscreen1{background:url(LINK);}
.mainscreen2{background:url(LINK);} .mainscreen3{background:url(LINK);} .mainscreen4{background:url(LINK);} |
|
|
| |

Neutral
|
How do I make my header dissapear? XD I'm sick of my dumb self not being able to size it right. Or what is the size for the header? |
|
|
| |

Neutral
|
Size is 900x200 px; to make it disappear just put background:transparent; |
|
|
| |

Neutral
|
|








