| |

Neutral
|
Ah okay thank you ^-^
Fair Phantom said:
Hi Venerixen, I didn't use a special code for the sparkles. I made a GIF and then inserted the URL into the background property where I wanted it to be. I also made the image a smaller size and made it repeat. Here is one of the codes I used: .primary { background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(186, 255, 201, 0), rgba(186, 225, 255, 0), rgba(254, 200, 216, 0)), url(LINK); background-color: rgba(255, 255, 255, 0.45); background-size: 75px 75px; background-repeat: repeat; }
|
|
|
| |

Neutral
|
Thank you :3
Dire said:
Venerixen said:
Yes thank you so much :D and last 2 question I think at least XD I seen sparkles on some peoples pallettes is there a code I can add to do that?
I don't really know if there is a property that adds sparkles on a selector, but you can make an image in an image editor and use the background-image property to display in in your selector. Ex: .wolfheader {background-image:url(INSERT IMAGE DIRECT LINK HERE);}
Venerixen said:
Also I know radial and linear gradient what other gradients are there?
There is a third type of gradient: the conic gradient.
|
|
|
| |

Neutral
|
|
| |

Neutral
|
|
| |

Neutral
|
.
Venerixen said:
Okay so turns out a few things still aren't fixed and QI need help again >-> How do I fix the wolf names so they aren't black and I can actually see the letters in the main explore page here? Screenshot 2021 07 31 234833 — Postimages (postimg.cc)
Try .mainlineblacksmall {color: #a7a7a7;}
Also how do I change the character points box font a different color than black? Screenshot 2021 07 31 235137 — Postimages (postimg.cc)
Take a look on the error and valid message codes ^^ .errormsg {
background-color:#272727; color:#989898; border:1px solid #000000;
} .validmsg {
background-color:#c00000; color:#989898; border:1px solid #000000;
} |
|
|
| |

Neutral
|
Venerixen said:
And last thing how do I change the color of brown line in the message?
Arf arf!
div#msg hr {
border-top-color: #0000ff;
border-right-color: #0000ff;
border-bottom-color: #0000ff;
border-left-color: #0000ff;
background-color: #0000ff;
}
Venerixen said:
Put a color property in each of the selectors of the "Set the tab color for the tabs under your Mailbox" section posted in the first page of this thread. This way: ul.tabbernav li.tabberactive a {
color:#cccccc; background-color:#070707;
} ul.tabbernav li.tabberactive a:hover {
color:#dddddd; background-color:#080808;
} |
|
|
| |

Neutral
|
Okay thank you and thank you for being so patient as I ask my millions of questions ^-^
Dire said:
Venerixen said:
And last thing how do I change the color of brown line in the message?
Arf arf!
div#msg hr {
border-top-color: #0000ff;
border-right-color: #0000ff;
border-bottom-color: #0000ff;
border-left-color: #0000ff;
background-color: #0000ff;
}
Venerixen said:
Put a color property in each of the selectors of the "Set the tab color for the tabs under your Mailbox" section posted in the first page of this thread. This way: ul.tabbernav li.tabberactive a {
color:#cccccc; background-color:#070707;
} ul.tabbernav li.tabberactive a:hover {
color:#dddddd; background-color:#080808;
}
|
|
|
| |

Neutral
|
How do I change color of font where it says "The ground becomes quite rocky."? Is there a way to change the fony color of the moves, level and predator ammount? and is there a way to change the color of the arrows and adventure box colors? |
|
|
| |

Neutral
|
|
| |

Neutral
|
Venerixen said:
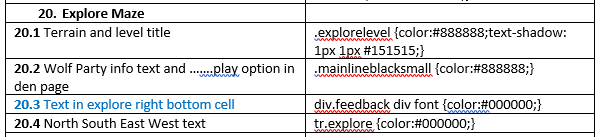
How do I change color of font where it says "The ground becomes quite rocky."?
20.3 Venerixen said:
Is there a way to change the fony color of the moves, level and predator ammount?
20.1
Venerixen said:
and is there a way to change the color of the arrows and adventure box colors?
I haven't found a way to change the colors of the arrow or the explore yellow box, they're images provided by the game itself. |
|
|