| |

Neutral
|
Dire said:
You're welcome!
Savage said:
I tried both custz and custli, but they both messed up my palette and did not work, however, I did not try td.custd3 input. Thanks, Dire. :)
I would like to know what parts are messed up (an image would give a better look). Both custz and custli should change these white bg on custom page (for non-draggable and draggable tables respectively).
Teddy Bear said:
Thankyou Dire and Savage :) I just tried the thrid option and it only changed the colour of the sliders unfortunatly :(
Well the third code is supposed to change only the color of the sliders (Because the first and second don't do it)
I apologize, I should have explained better. I meant while I was looking for the code I tried both the first and second but didn't try the last. Using them all together has no unwanted effects on your palette. :) |
|
|
| |

Neutral
|
Question: Is it possible to change the brown color? If so, what code would I use for it?
|
|
|
| |

Neutral
|
Savage said:
Question: Is it possible to change the brown color? If so, what code would I use for it? .mainline a:link{color: #HEX;}
And since those are links, add :hover and :visited as usual ^^ |
|
|
| |

Neutral
|
|
| |

Neutral
|
Savage said:
Dire said:
You're welcome!
Savage said:
I tried both custz and custli, but they both messed up my palette and did not work, however, I did not try td.custd3 input. Thanks, Dire. :)
I would like to know what parts are messed up (an image would give a better look). Both custz and custli should change these white bg on custom page (for non-draggable and draggable tables respectively).
Teddy Bear said:
Thankyou Dire and Savage :) I just tried the thrid option and it only changed the colour of the sliders unfortunatly :(
Well the third code is supposed to change only the color of the sliders (Because the first and second don't do it)
I apologize, I should have explained better. I meant while I was looking for the code I tried both the first and second but didn't try the last. Using them all together has no unwanted effects on your palette. :)
Alright :) |
|
|
| |

Neutral
|
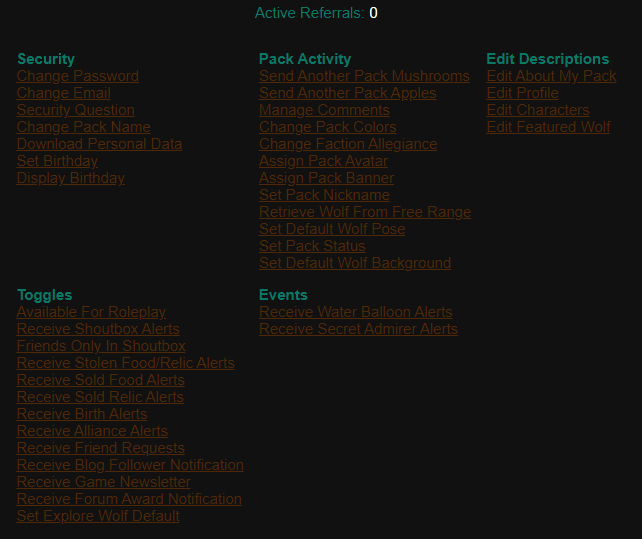
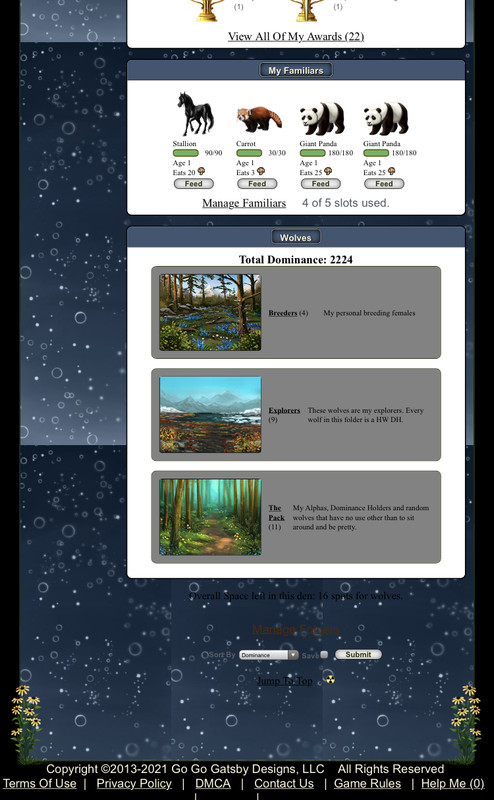
is there a way to have it not do this with the background image? ;; |
|
|
| |

Neutral
|
.daybody {
background:#000 url(insert link);
background-size: 1%;
background-repeat: repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
border:0px;
} .nightbody {
background:#000 url(insert link);
background-size: 100%;
background-repeat: repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
border:0px;
} |
|
|
| |

Neutral
|
|
| |

Neutral
|
Uh, is there a way to use " and ' in palette code without it turning into \" and \' as soon as the code is saved? <.< |
|
|
| |

Neutral
|
Edited at June 19, 2021 11:07 PM by Siren
|
|
|